This is about : THIS CSS Floating READ NOW
And this article : THIS CSS Floating READ NOW
Article clear, Article css, Article CSS basics, Article css float, Article CSS3, Article float, Article float left, Article float none, Article float right, Article learn CSS, Article web, Article web design,
THIS CSS Floating READ NOW
 |
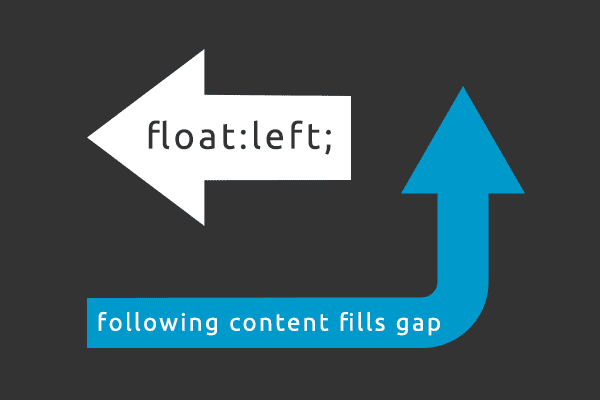
| The basic principles of CSS floating are displayed in this simple diagram |
Floating elements with CSS
Any HTML element or <div> block can be floated to the right or to left by using the property float. That is to say that the <div> block or element, including its contents, either floats to the right or to the left in a document (or another containing box). The content which follows will fill the gap left behind. Float can be set as either left, right or none. The following figure illustrates the general principle in a little more detail than the on above. |
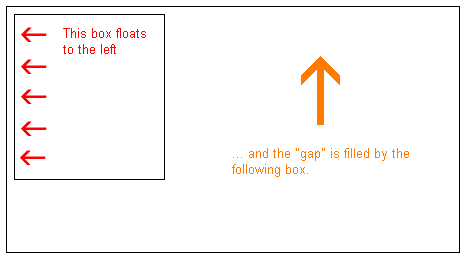
| CSS float in action |
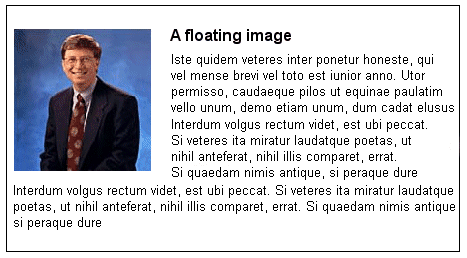
If, for example, we would like to have text wrapping around a picture we could float the image to the left and the following content would fill the gap (thus wrapping around it). The result would be like this...
 |
| CSS float example |
The HTML code for the example above, look as follows:
To get the picture floating to the left and the text to surround it, you only have to define the width of the box which surrounds the picture, so none of the image is cut off, and then set the property float to left:
Floats can also be used to create columns in a document. To create two columns, you simply have to structure the desired columns in the HTML code with <div> as follows.
Now the desired width of the columns is set to 50%, and then you simply float each column to the left by defining the property float. Try it out for yourself.
Clear (Stop filling after floating)
The clear property is used to control how the elements following floated elements in a document behave. By default, the subsequent elements are moved up to fill the available space which will be freed up when a box is floated to the side. The property clear can assume the values left, right, both or none. The principle is, if clear, is set to both for a box, the top margin border of this box will always be under the lower margin border for possible floating boxes coming from above. In other words, it won't fill the gap left behind.To avoid the text from floating up to fill the gap and sit next to the picture, we can add the following CSS, Try it out for yourself.
Next Up
Floats are useful in many situations and will often be used together with positioning. In the next section we will take a closer look at how to position html elements using CSS. There are two main types of positioning, relative and absolute, both are explained.Umpteen articles THIS CSS Floating READ NOW
We have finished discussing THIS CSS Floating READ NOW, we hope to give a good benefit for you in building a house that you want as a level of comfort that you dream about with the family.
No've finished reading THIS CSS Floating READ NOW and please look again at our other articles. You can visit this page again with the link http://homedesigncollection12.blogspot.com/2016/03/this-css-floating-read-now.html I hope our discussion this time you can use as well as possible.
Tag : clear, css, CSS basics, css float, CSS3, float, float left, float none, float right, learn CSS, web, web design,
0 Response to "THIS CSS Floating READ NOW"
Posting Komentar